SharePoint 2010: Branding Step by Step III

Change The Design Layout Into Working HTML and CSS
If your branding assignment is other than just simple modifications to the out-of-the-box SharePoint branding, it’s a good idea to make a working HTML version of the design layout.
Before that we need to slice the images from the design layout in a way that it can be used in the working HTML.
Slicing Design Layout
Why we need to slice design layout. One important fact is to reduce the loading time of the working HTML, by optimizing repeating or stretch area with single small image to fill a larger space, and to creating mouse events with clickable image areas like navigation.
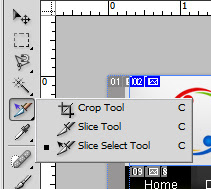
Most meaningful fact is most of the image areas can be reproduce using CSS styles. Below figure shows slice tool
Select the slice tool and start working with Logo and title area like below figure shows.
Then double-click the sliced area, a popup will appear named slice options and start filling the form like belo